Three.js 开发前沿:探索未来 3D 可视化的新可能
总结一下,Three.js 不只是一个3D图形库,它已经成为推动未来3D可视化发展的关键力量。无论是商业展示、数据可视化、教育培训,还是工程设计,它都在不断拓展自己的边界。从AI融合、实时数据驱动、WebXR接入,到性能优化与跨平台适配,Three.js 正在从“展示工具”进化为“智能交互终端”。对于开发者而言,掌握它意味着掌握了通向未来3D世界的一把钥匙;对于企业而言,利用它意味着可以用更低的成
你有没有想过,未来的3D可视化会变成什么样?
是像电影里那样,一块透明屏幕就能呈现整个城市的实时动态?还是像元宇宙中那样,一个网页就能进入虚拟世界与人互动?其实这些曾经只属于科幻的场景,如今正在一项技术的帮助下逐渐成为现实 —— 那就是 Three.js。
作为目前最流行的 WebGL 开发框架之一,Three.js 正在不断突破边界。从简单的模型展示到复杂的数据可视化、从静态页面到交互式三维体验,它正以越来越丰富的能力渗透进教育、医疗、电商、工业设计等多个领域。

但问题也来了:
- Three.js 还能走多远?
- 它未来会不会支撑起更大规模的3D应用?
- 普通开发者又该如何跟上这波前沿趋势?
这篇文章将带你一起探索 Three.js 在未来3D可视化中的无限可能,看看这项“老”技术,是如何焕发出“新”活力的!
第一章:Three.js 是什么?不只是“画立方体”的工具
很多人第一次接触 Three.js,都是从“创建一个旋转的立方体”开始的。这种简单易上手的入门方式确实让它名声大噪,但它绝不仅仅是个“玩具”。

简单来说:
Three.js 是一个基于 WebGL 的 JavaScript 3D 图形库,它提供了一套简洁的 API,帮助开发者快速构建高质量的三维场景和交互体验。
换句话说,它让你不需要掌握复杂的图形学知识,也能做出炫酷的3D效果。
Three.js 的核心能力包括:
|
能力 |
描述 |
|
场景管理 |
可轻松添加灯光、相机、模型等元素 |
|
渲染引擎 |
支持多种材质、光照、阴影等高级视觉效果 |
|
模型加载 |
支持 glTF、OBJ、FBX 等主流3D格式 |
|
动画控制 |
提供基础动画系统,也可集成 Tween.js、GSAP 等第三方库 |
|
交互支持 |
可结合 Raycaster 实现点击、拖拽等用户操作 |
你可以把它想象成3D世界的“React”——它不是一切,但它是通往3D大门的一把钥匙。

第二章:Three.js 的前沿发展动向,哪些新功能值得关注?
虽然 Three.js 已经是一个非常成熟的开源项目(GitHub 上超过 60,000 星标),但它的更新频率非常高,社区也非常活跃。每年都有不少令人眼前一亮的新特性加入进来。
🔍 1. 实时数据驱动的3D可视化
过去我们做3D页面,往往只是静态展示。但现在不一样了!
借助 WebSocket、MQTT、IoT 技术,Three.js 已经可以做到:
- 展示实时股票走势模拟;
- 监控工厂设备运行状态;
- 呈现城市交通流量热图;
- 动态更新建筑施工进度。
这一切的背后,是“数据 + 三维渲染 + 用户交互”三者深度融合的结果。

🧠 2. AI 与 Three.js 的结合初见端倪
AI 正在改变各行各业,当然也不会放过 Web3D。
目前已有项目尝试:
- 使用 AI 自动生成3D模型并导入 Three.js;
- 利用 NLP 解析自然语言指令生成3D场景;
- 结合图像识别自动提取空间结构用于建模;
- 让 AI 根据用户行为推荐最佳视角或布局。
这意味着,未来也许普通人也能通过“说句话”,就生成一个完整的3D展厅。

🌐 3. VR/AR 与 WebXR 的融合加速演进
WebXR 是一套让浏览器支持增强现实(AR)和虚拟现实(VR)的技术标准。而 Three.js 已经原生支持 WebXR。
这意味着:
- 用户只需打开手机浏览器,就能戴上 VR 头盔进入一个3D世界;
- 教育机构可以在网页中让学生“走进”人体内部观察器官;
- 房地产商可以让客户用手机扫描桌面,看到样板房模型浮现在眼前。
这些体验不再需要下载App,也不再局限于高端设备,门槛大大降低。
🖥️ 4. 性能优化与移动端适配更成熟
以前人们总说“Three.js 不适合移动端”。但现在不同了。
随着:
- glTF 压缩格式普及;
- PWA(渐进式网页应用)技术成熟;
- GPU 加速机制优化;
- 渲染管线进一步轻量化;
Three.js 在手机上的表现越来越好,甚至已经可以流畅运行小型游戏、产品展示、全景漫游等内容。

第三章:Three.js 能做什么?这些应用场景超出你的想象!
Three.js 不再只是一种前端开发工具,它正在成为连接数据与视觉、现实与虚拟的重要桥梁。
🏢 1. 商业展示:让产品“活”起来
越来越多电商平台开始使用 Three.js 构建:
- 3D商品模型展示;
- 可自定义配色和配件的汽车试玩;
- 家居家具摆放预览;
- 宝石珠宝的光影模拟。
这让用户无需下载 App,就能获得接近实物的购买体验。

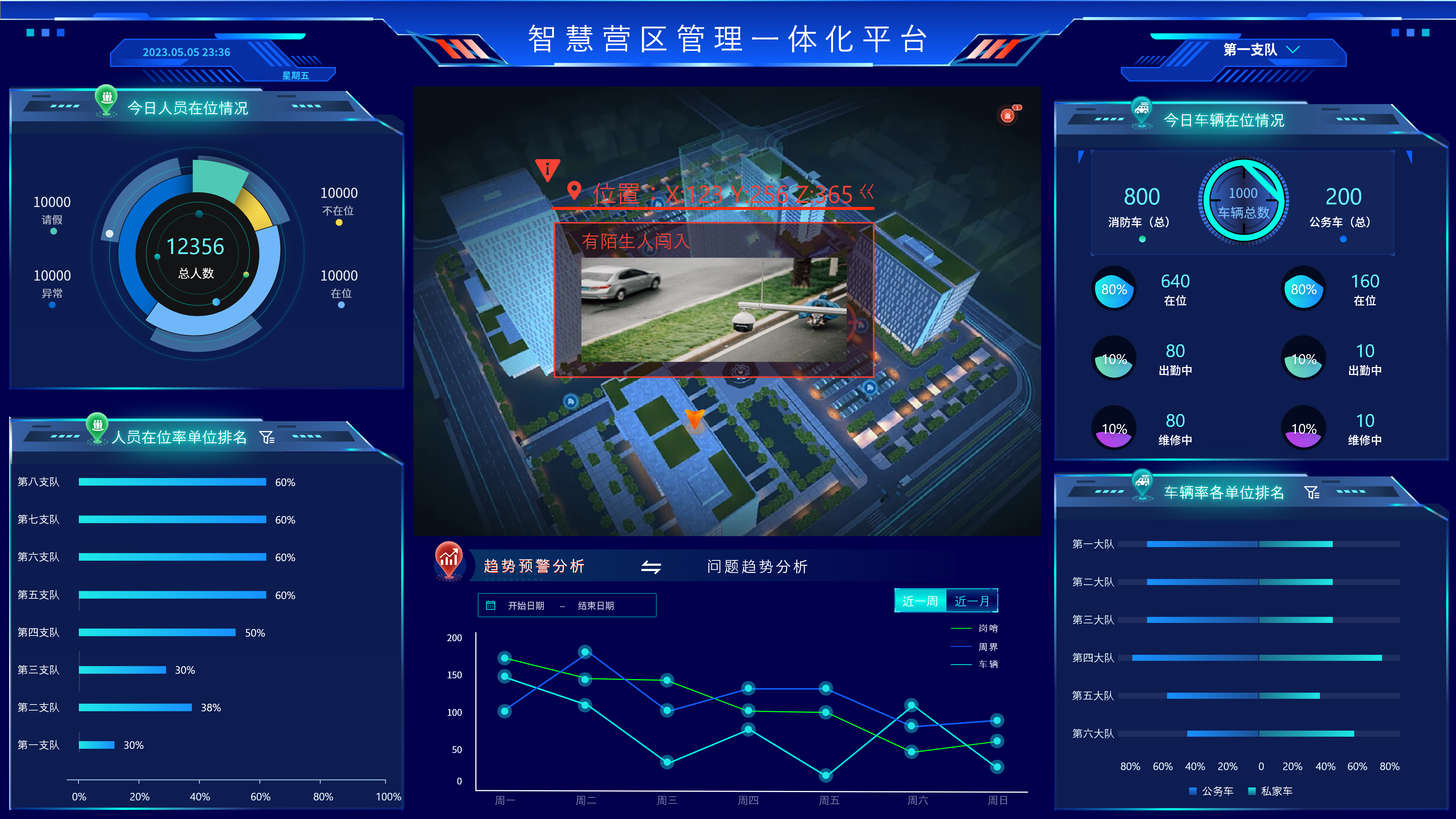
📊 2. 数据可视化:把抽象数字“看懂”
传统图表有时难以承载大量维度数据。而 Three.js 提供了新的可能性:
- 绘制3D热力地图;
- 展示人口迁移轨迹;
- 构建立体柱状图;
- 模拟网络拓扑结构。
特别是在智慧城市、金融分析、地理信息系统等领域,3D数据可视化正变得越来越重要。
🎓 3. 教育与培训:让知识“看得见”
学生可以通过 Three.js 学习:
- 解剖学模型;
- 化学分子结构;
- 物理实验模拟;
- 历史场景重建。
不仅是教学工具,它还广泛应用于企业内部培训、工业安全演练等方面。

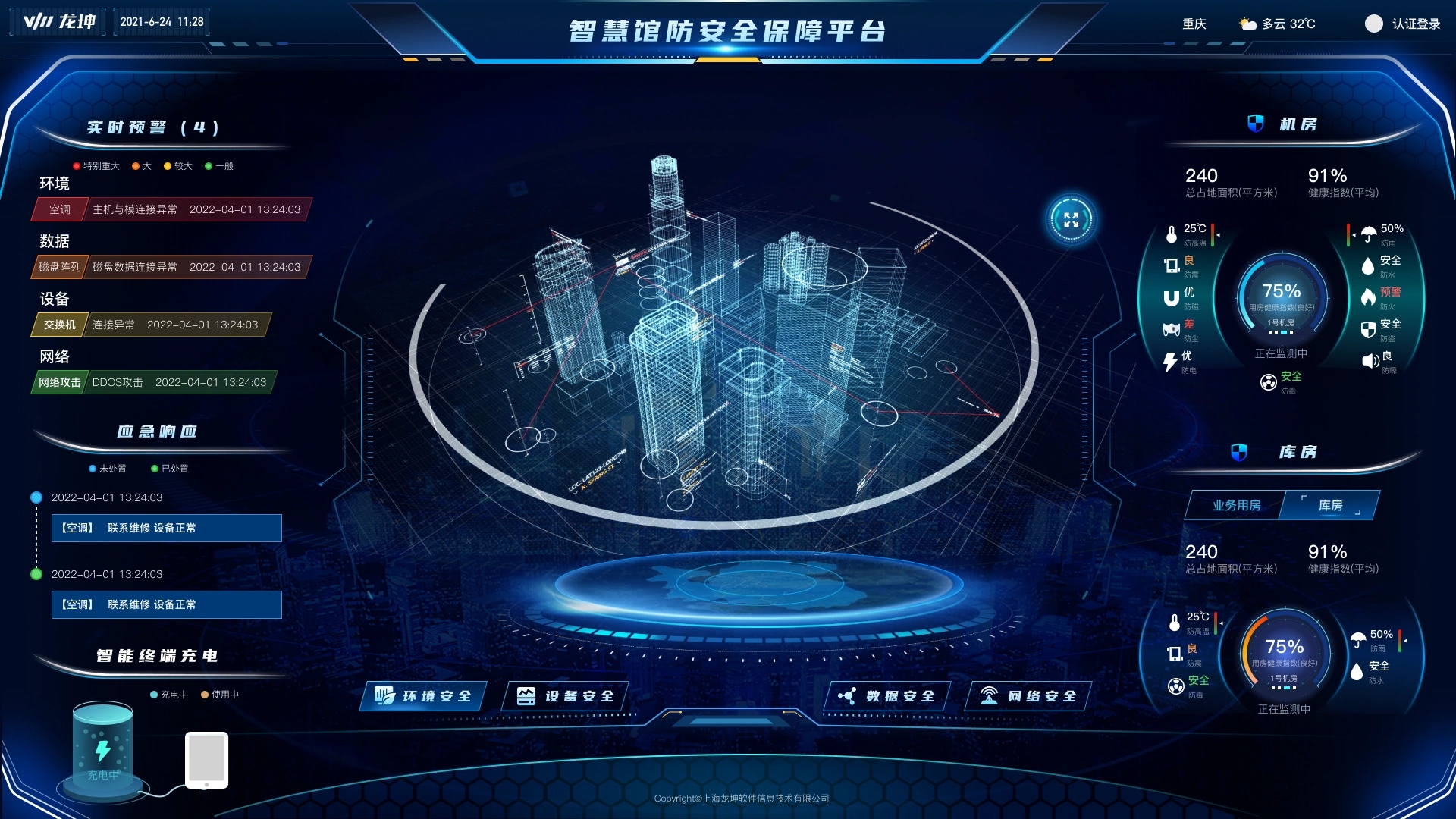
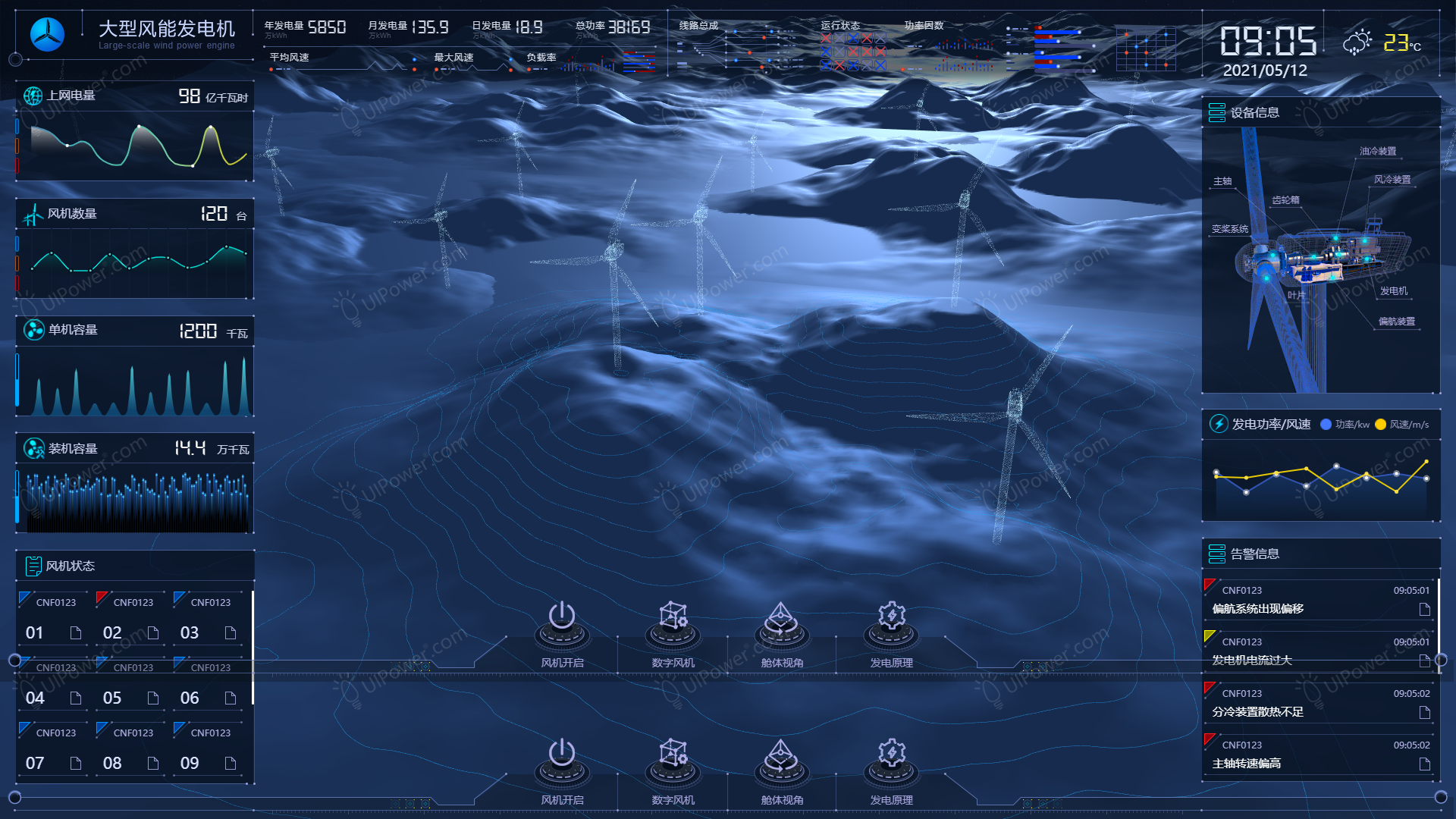
🏗️ 4. 工程设计与数字孪生:打造“虚拟孪生世界”
在建筑、制造、能源等行业,Three.js 成为了实现“数字孪生”的关键技术之一:
- 展示建筑模型及施工进度;
- 模拟设备运行状态;
- 创建厂区巡检系统;
- 实现远程故障诊断。
这些都为企业的数字化转型提供了有力支持。
第四章:如何入手 Three.js?一份新手路线图送给你
如果你对 Three.js 感兴趣,别担心自己是“零基础”。只要按照以下步骤一步步来,谁都能学会。
✅ 推荐学习路径如下:
- 掌握基本 HTML/CSS/JavaScript
-
- 会写基础网页结构;
- 能操作 DOM 元素;
- 理解函数、对象、事件等概念;

- 安装并运行第一个 Three.js 页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>我的第一个3D立方体</title>
<style> body { margin: 0; } </style>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/three@0.158.0/build/three.min.js"></script>
<script>
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube);
camera.position.z = 5;
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>
把这个代码保存为 .html 文件,在浏览器中打开,你就拥有了一个会旋转的绿色立方体!
- 深入学习 Three.js 的核心模块
-
- 材质与光照;
- 模型加载(glTF、OBJ);
- 动画与交互;
- 场景优化技巧;
- 挑战更复杂的小项目
-
- 电商产品的3D展示页;
- 三维数据可视化图表;
- 虚拟展厅 / 数字博物馆;
- 简单的 AR 应用;

- 参与社区与实战项目
-
- GitHub 上找开源项目贡献代码;
- 参加线上比赛或 Hackathon;
- 接一些外包任务练胆量;
- 找工作时整理作品集;
总结
总结一下,Three.js 不只是一个3D图形库,它已经成为推动未来3D可视化发展的关键力量。无论是商业展示、数据可视化、教育培训,还是工程设计,它都在不断拓展自己的边界。
从AI融合、实时数据驱动、WebXR接入,到性能优化与跨平台适配,Three.js 正在从“展示工具”进化为“智能交互终端”。

对于开发者而言,掌握它意味着掌握了通向未来3D世界的一把钥匙;对于企业而言,利用它意味着可以用更低的成本实现更高价值的数字化升级。
所以,不管你是前端工程师、设计师、产品经理,还是想进入 Web3D 领域的学习者,Three.js 都值得你投入时间去了解和掌握。
未来已来,让我们一起开启这段精彩的3D旅程吧!
本人是10年经验的前端开发和UI设计资深“双料”老司机,1500+项目交付经历,带您了解最新的观点、技术、干货,下方微信我可以和我进一步沟通。
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)